NocoDB や Baserow で View をつくる
View は RDBMS を使うエンジニアならば誰でも知っていますが、データベースを使ったことがない方には初めての言葉になるかもしれません。
しかし、NocoDB や Baserow を使うには、 View を知っていてもあまり役に立たないでしょう。そもそも View がありません。
それでも、 View は便利です。
NocoDB や Baserow での “View” とは
NocoDB でも Baserow でも、 “View” は存在しますが、RDBMSの View とは少し違います。
どちらもローコードツールで、アプリケーションを作るためのソリューションなので、
View は、アプリのウィンドウを表します。ユーザが操作する画面のことですね。
何も View を作らないと、データベースはただの二次元配列です。


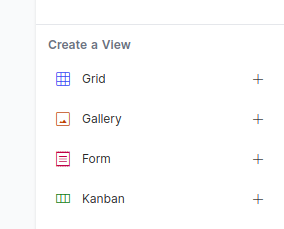
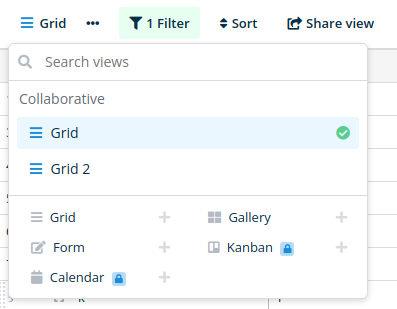
どちらも一覧画面、フォーム入力画面、画像を見せるためのギャラリー、などがあります。
NocoDB でも、 Baserow でも “View” は、UIのことを指します。
View みたいなものを作る
RDBMS での View は様々な使い方がありますが、ここでは単純に、同じデータを、異なる名前(エイリアス)で参照する方法を考えます。
では、始めます。
1、新しい Grid ビューを追加します。
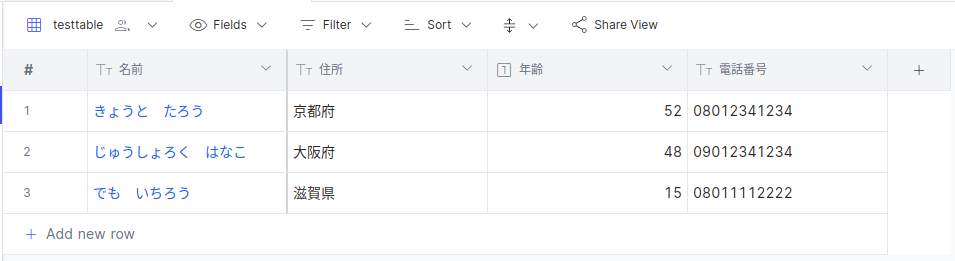
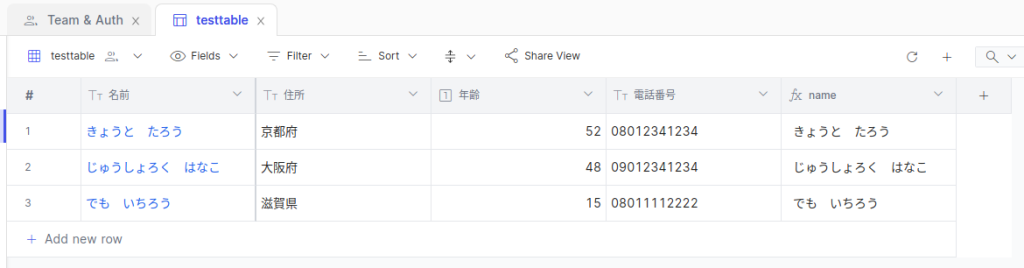
NocoDB を例にします。たとえば住所録情報があるとします:

カラム名も日本語ですが、アルファベットでの識別子も必要になりました。
name , address , age , tel
というカラム名での住所録が必要だということです。
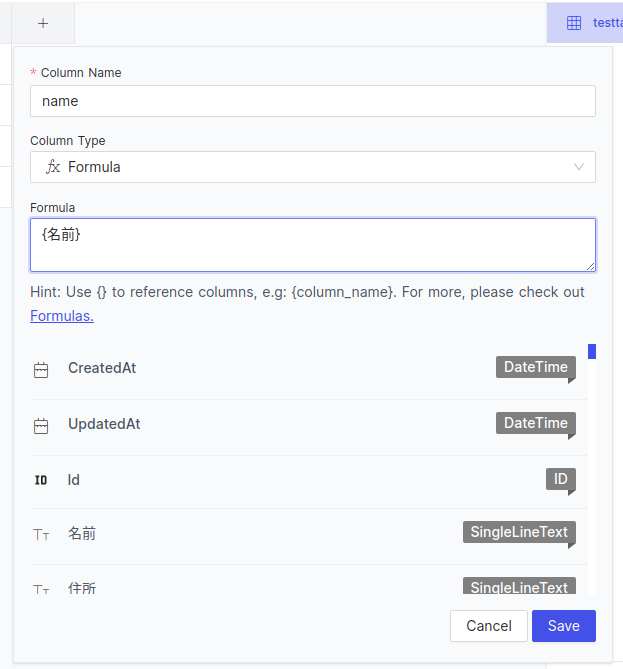
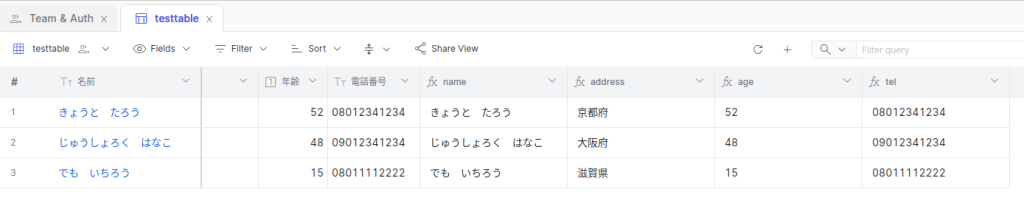
2、既存のカラムの別名のカラムを用意します。
カラム名の右端にある、「+」ボタンをクリックすると、カラムの追加の画面が出ます。
カラム名を決めたら、次に、「Formula」を選択します。
Formula の値は、 {カラム名} とすることで、「カラム名」の値がそのまま入ります。


全カラムこうしてエイリアスを作ってみます。

まとめ
NocoDBで、カラムの別名を使って、新しいカラムを作成する方法をご紹介しました。
Baserow でも、同様に、カラム追加、Formula を使って値を参照、とすることで、テーブルのカラム名以外のカラム名で、値を参照することが出来ます。